バスマップを作るとき,下絵をどうするか悩ましい問題である.
今回の最終目標は,シームレスバスマップの作成である.これを作るためには,規定にあったタイル画像を用意しないといけない.マップを作成した最後の最後にタイル分割することを念頭に置き,地理院地図の画像を個人使用として用いることに決めた.
1.地理院地図タイルの画像取得
「GeopapaOfflineTile」というフリーソフトを使用する.
ダウンロードはここ
もともとはQGISなどでオフラインでも地図を表示できるようにするソフトだが,
今回は画像取得するために用いる.
QGISでも地理院地図のタイル画像を取得できるがPNGなので重い.しかし,こちらのソフトではJPGとして持ってこれるので非常に有能である.

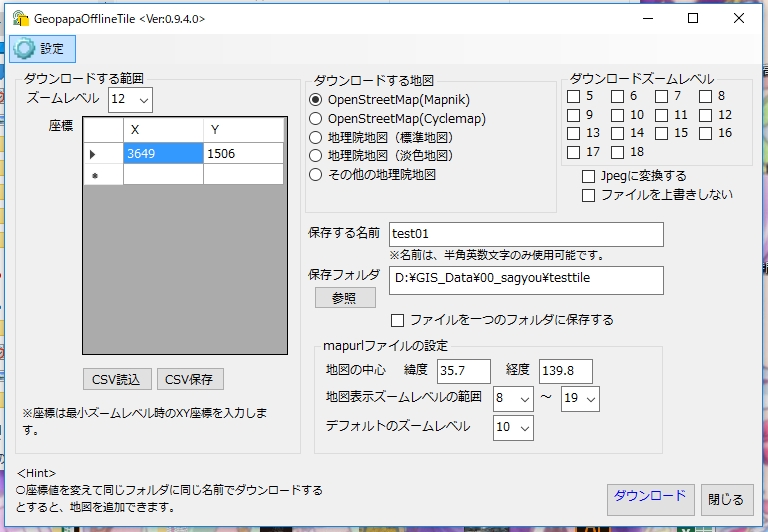
ダウンロードして立ち上げるとこの画面になる.
まず,「ダウンロードする範囲」をズームレベル9ぐらいにして,作りたい範囲をざっくりと指定する.
XYの座標は地理院地図のタイルマップ確認ページでチェックすると良い.[ズームレベル]/[X]/[Y]の順番で表示してくれている.
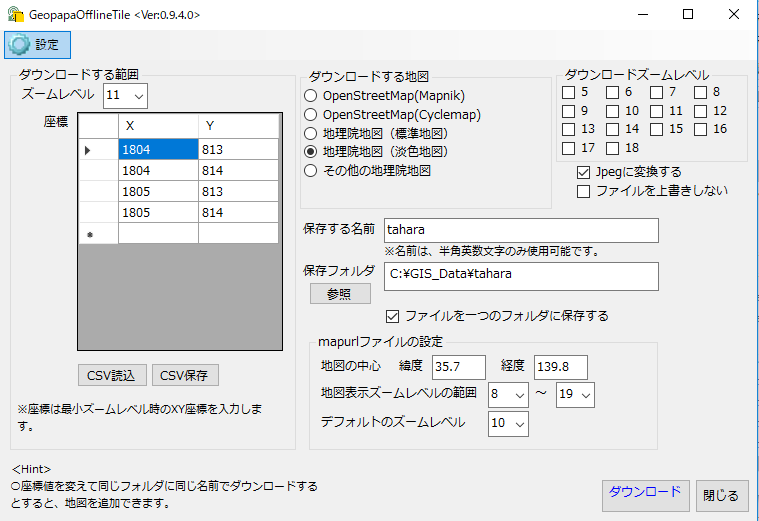
次に「ダウンロードズームレベル」を15にして,下絵にしたいズームレベルを指定.「JPEGに変換」にもチェックを入れる.
さらに,保存する名前と保存フォルダを指定.
最後に「ファイルを一つのフォルダに保存する」をクリックして,右下のダウンロードをクリック.
mapurlファイルの指定は関係ないので,何も触らない.

すべて入力すると上の画像のようになるので,ダウンロードを実行する.
これで指定先のフォルダに数百個のJPGタイル画像が保存されるはずである.
2.タイル画像名の変更
タイル画像の保存したてホヤホヤでは,名前で並び替えた時に縦の順番になる.
横の順番にするために,「ファイル名前後入替」というフリーソフトを用いる.
ダウンロードはここ

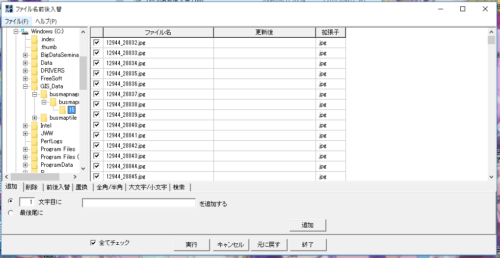
ダウンロードして,タイル画像を保存した場所を参照すると,上の画像のようになる.(画像内のファイル名はすでに並び替えた後の状態)
下の「前後入替」をクリックして,「_」の文字を基準に指定して前後をひっくり返す.入力.
「入れ替え」をクリックすると以下のようになる.

上の画像のようになったら「実行」を選択する.
3.Illustratorに画像を落とし込む
ここのサイトで紹介されているスクリプトを参考にして,一気に流し込んでいく.
前項で1024枚ダウンロードしているなら,下のように隙間を0にして横に並べる枚数を32にする.(問題があれば消します)
↓
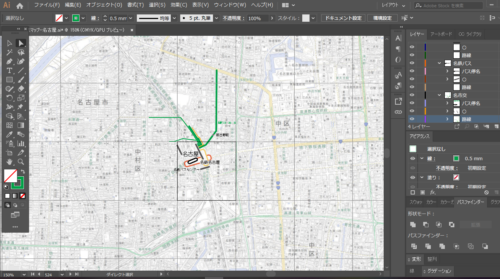
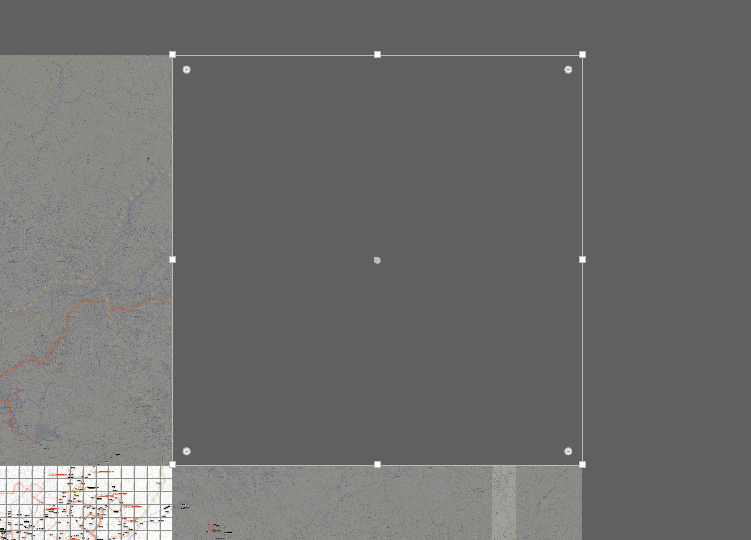
まず,下の画像のようにはめ込みたい大きさの正方形を作成する.(私は適当に700mmに設定)

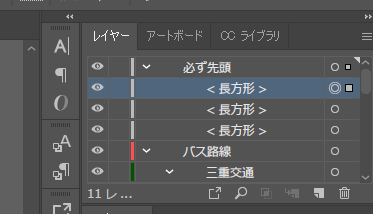
作った正方形は必ず一番上のレイヤーにセットする.

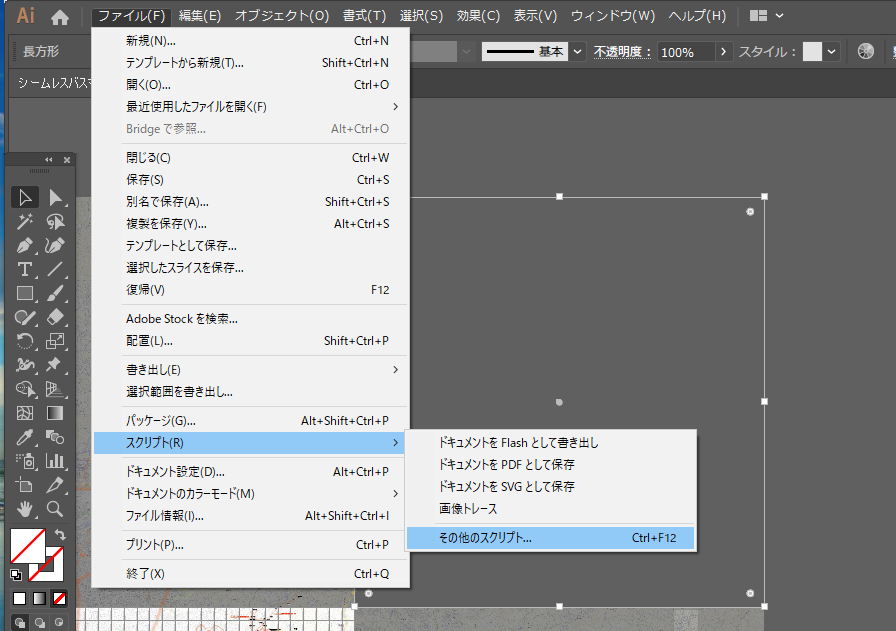
その正方形を選択した状態で,ファイル>スクリプト>その他のスクリプト を選択して,上で作ったjsファイルを読み込む.

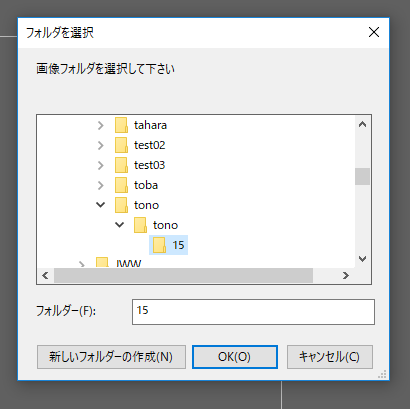
jsファイルを選択するとフォルダ選択画面が登場するので,ダウンロードしたタイル画像が入っているフォルダを選択する.

しばらくするときれいに並ぶ.

4.タイル画像とアートボードを合わせる
アートボードを1タイルに合わせて小さくし,さらにそれをタイルの数だけ複製する.
アートボードの整列で横の数を指定して並び替え,地図に合わせると,下の画像のようになり完成.
あとは線や文字を入れて書き出すだけ!